Ada banyak cara untuk menarik pelanggan pada website, salah satunya adalah memberikan fitur komunikasi cepat atau biasa disebut sebagai live chat. Dulunya beberapa orang lebih suka menggunakan widget Yahoo Messenger, namun seiring jalannya waktu, tidak banyak orang memiliki akun Yahoo, tapi mereka sekarang menggunakan WhatsApp.
Hampir setiap orang kini memiliki akun WhatsApp dan jika pengguna ingin berinteraksi secara cepat dan mudah kepada pengunjung, maka sekarang adalah saat yang tepat untuk memasang widget live chat WhatsApp pada website.
Terdapat dua cara yang dapat pengguna terapkan untuk memasang widget WhatsApp. Cukup pilih salah satu yang sekiranya terbaik terhadap websitenya. Berikut ini tata cara memasang widget live chat WhatsApp untuk website.

1. Memakai Widget Live Chat Gratis dari WhatsHelp
WhatsHelp adalah sebuah situs yang menyediakan layanan messenger secara pintar, dimana pengguna dapat menciptakan bot chat yang cerdas untuk membantu pelanggan berinteraksi. WhatsHelp juga menyediakan fitur widget gratis yang dapat dipakai untuk segala jenis website.
Fitur widget yang disajikan sebenarnya bukan hanya berupa WhatsApp saja, namun beberapa layanan chating lainnya seperti Facebook Messenger, Telegeram, dan juga LINE. Pengguna dapat memilih salah satu atau bahkan semua itu sesuai kebutuhan.
Apabila pengguna hanya ingin memasang widget live chat khusus WhatsApp, cara mendapatkannya sangatlah mudah, silakan simak berikut ini:
- Silakan menuju halaman WhatsHelp Widget
-
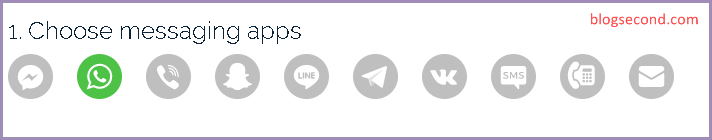
Gulir kebawah dan temukan bagian Choose messaging apps.
Secara default WhatsApp dan Facebook sudah terpilih, jadi cukup hilangkan Facebook Messenger apabila pengguna ingin memakai WhatsApp saja.

-
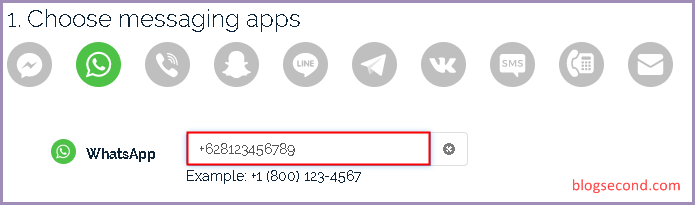
Kemudian isikan nomor ponselnya pada kolom yang disediakan.

-
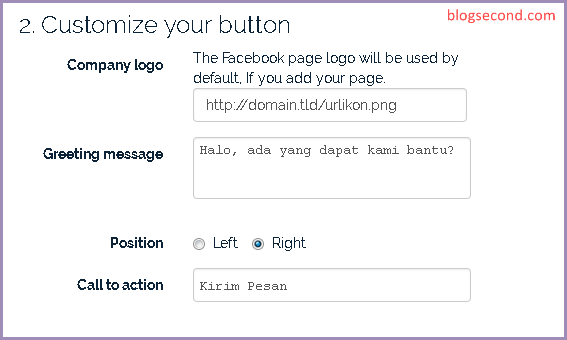
Pada bagian Customize your button, terdapat beberapa menu disana, berikut ini penjelasannya.
- Company logo – Isikan dengan URL ikon gambar website. (Fitur ini sekarang berbayar)
- Greeting message – Tulis sapaan kepada pengunjung apabila mereka menekan tombol widget. (Fitur ini sekarang berbayar)
- Color – Pilih warna yang sesuai untuk tombol widget.
- Position – Atur posisi widget ini berada. Sebaiknya diatur dibagian kanan (right).
- Call to action – Tuliskan dengan menu untuk tindakan mengirim pesan.

Setelah mengisi semua kolom tersebut, lanjut ke langkah berikutnya.
-
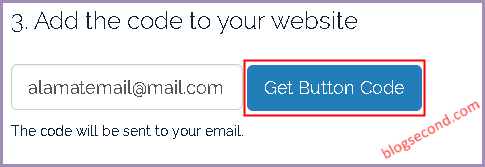
Gulir kebawah sampai menuju bagian Add the code to your website. Silakan isikan kolomnya dengan alamat email pengguna. Kemudian lanjutkan dengan menekan tombol
Get Button Code
-
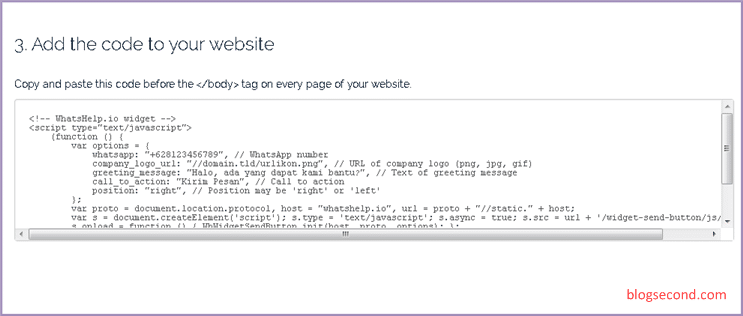
Akan tampil kodenya dan cukup pasang pada website di sebelum tags
</body>.
Setelah pengguna memasang kodenya, maka secara otomatis widgetnya akan tampil pada bagian bawah (floating). Pengguna juga bisa melakukan testing apabila ingin meyakinkan widget tersebut berfungsi atau tidaknya.
2. Menambah Widget Chat WhatsApp Secara Manual
Apabila pengguna tidak ingin menggunakan cara yang pertama dengan alasan tertentu, maka pengguna bisa menggunakan cara kedua ini yang mana tergolong sederhana dan bisa disesuaikan sendiri. Yakni memakai bantuan API WhatsApp.
Baca juga: Cara Baru Memasang Facebook Like Box pada Website
Namun tutorial ini hanya menjelaskan cara yang paling sederhana untuk menambah widget berbentuk link yang mengarah ke WhatsApp. Jadi apabila pengunjung telah memasang aplikasi WhatsApp pada ponsel atau komputernya, maka secara otomatis akan dialihkan kesana.
Perhatikan kode dibawah ini:
<a title="Hubungi Kami via WhatsApp" rel="nofollow" href="https://api.whatsapp.com/send?phone=628123456789&text=Saya ingin bertanya sesuatu"><b>Hubungi Kami via WhatsApp</b></a>
Pada angka yang ditandai warna merah silakan ganti dengan nomor WhatsApp milik pengguna. Kemudian pada teks yang ditandai warna hijau adalah kata sapaan pengunjung kepada pengguna nantinya.
Kode diatas hanya akan menjadi berupa semacam link saja, pengguna dapat menepatkannya pada bagian footer. Silakan kombinasikan sesuai yang diinginkan.
Semoga bermanfaat dan Selamaat mencoba





11 comments
Keren sumpah. Sangat bermanfaat. Saya jadi bisa naruh tombol whatsapp di blog saya Semoga jadi ladang amal buat penulis.
terimakasih ya, live chat whatsapp dan fb messanger nya bagus.
Top deh… semoga sukses selalu
kebetulan banget saya mau nerapin live chat ini ke website etalase saya, boleh saya coba ini.
tapi bikin low loading nggak ya?
Yang manual itu memang enak juga dipakai di belakang artikel produk atau jasa. Biar chatnya gampang.
untuk live chat wahatsapp lebih ringan ternyata di banding dengan live chat messenger, kompitable buat loading mobile version. bermanfaat postingannya terima kasih.
sudah saya coba min, tapi untuk menulis di keterangannya gak bisa, apa aplikasi ini berbayar ya ?
Iya gan, sangat disayangkan sekali khusus untuk fitur Greeting Message dan Company Logo sekarang berbayar. Namun untuk lainnya tetap gratis.
Makasih tutornya gan, kebetulan lagi pengen mempercantik website. Karena sekarang pake YM udah gak bisa lagi. Jadi harus ganti pake whatsapp yg lebih simpel.
Mantap tutorialnya, pas banget lg pengen pasang widget whatsapp di blog.
izin coba gan.
Betul ini yang saya cari..terima kasih gan
Ini dia yang saya cari pengen pasang live chat di blog,ahirnya nemu juga artikel yang bagus ini,thank gan..