Favicon adalah gambar kecil yang biasanya menjadi ciri khusus dari sebuah website. Pengguna bisa melihat setiap favicon website disebelah URL pada address bar di peramban, contohnya saja diwebsite ini yang memakai bentuk favicon berwarna. Sama halnya seperti logo, bagi beberapa orang memakai favicon ini juga diperlukan guna membuat orang lain mengingat ikon website tersebut.
Dari kebanyakan website yang Saya ketahui hingga kini, baik itu blog ataupun perusahaan lebih sering memakai favicon yang memakai karakter utama dari nama websitenya. Jadi misalnya nama websitenya adalah “Paijo Blog” maka faviconnya adalah huruf “P“.
Itu tergantung selera pemilik website itu sendiri. Dan pertanyaannya adalah apakah sulit membuat favicon itu? Jawaban Saya adalah sangat mudah sekali dan bisa dilakukan dengan mudah tanpa perlu program apapun.
Baca juga: Cara Memasang Badge DMCA pada Website
Pengguna hanya perlu menyediakan gambaran saja untuk membuat ikon pada websitenya. Gambar apa saja bisa digunakan sebagai favicon nantinya dan artikel ini akan memandu untuk melakukan itu. Berapapun resolusi gambar yang akan dijadikan favicon, pada akhirnya akan menjadi ukuran yang sangat kecil, kurang lebih setara 15x15px.
Baiklah, berikut ini cara membuat gambar favicon paling mudah untuk website.
- Siapkan gambar yang akan dijadikan favicon. Pastikan ukuran gambar tersebut tak melebihi 5Mb.
- Apabila gambar sudah siap, menuju ke situs Favicon Generator.
-
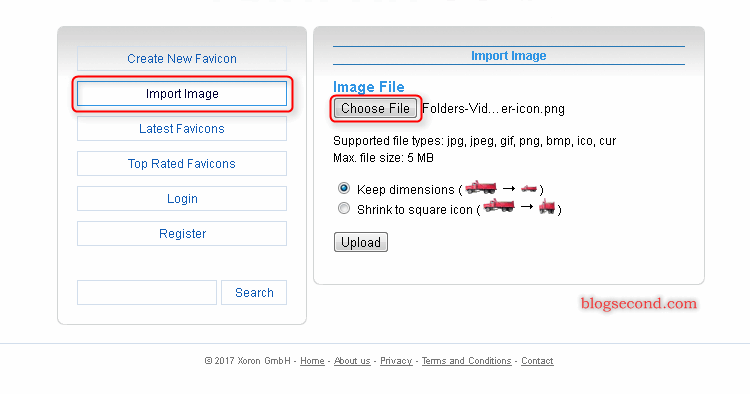
Klik tombol Import Image. Dan akan ditujukan pada suatu halaman untuk mengunggah gambar. Silahkan pilih gambar yang akan dijadikan favicon.

-
Ada dua pilihan dibawahnya, jika pengguna memilih Keep Dimension maka gambar hanya akan diperkecil ukurannya saja tanpa mengubah aspek rasio. Sedangkan memilih Shrink to square icon maka gambar akan dijadikan kotak. Sebagai saran, pilih Keep Dimension saja. Lanjutkan dengan menekan tombol Upload.

-
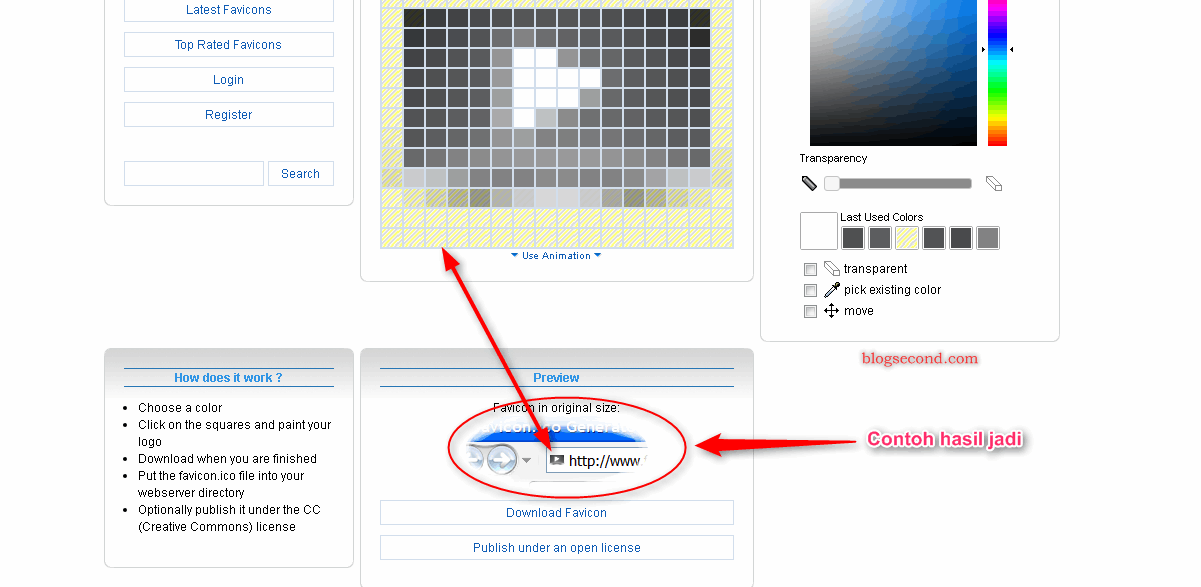
Sekarang pengguna akan melihat gambar yang sangat buram, tapi tidak mengapa karena itulah favicon dan langsung saja skroll kebawah untuk melihat contoh hasilnya.

-
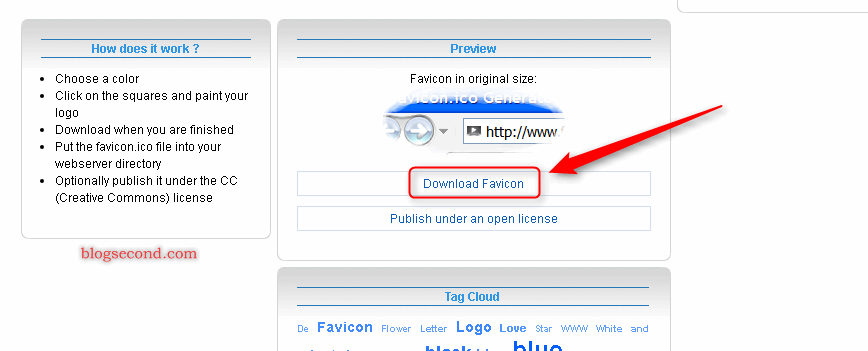
Untuk mengunduhnya bisa menekan tombol Donwload Favicon dan beberapa saat kemudian dialog unduhan akan tampil dan gambar favicon berhasil disimpan dan siap dipasang pada website.

Pada website Favicon Generator diatas, pengguna juga bisa mendaftar dan meng-koleksi favicon yang bisa dibuat atau membagikannya untuk orang lain. Contohnya jika pengguna ingin cara cepat mendapatkan favicon secara gratis, bisa dengan mencari pada kolom yang disediakan. Misalnya “cute” dan kemudian akan muncul banyak hasil gambar favicon yang bisa dipilih.
Baca juga: Plugin Terbaik untuk Mengompres Gambar Secara Otomatis
Masih kebingungan dengan cara pemasangan favicon nantinya ke situs pengguna? Jangan khawatir, yang diperlukan adalah mengunggah berkas favicon.ico pada direktori utama website dan setelah itu menambah kode dibawah ini pada bagian head tags, atau dengan maksud diantara kode <head> KODE </head>.
<link href="/favicon.ico" rel="icon" type="image/x-icon" />
Sebagai saran setelah melakukan hal tersebut, segera hapus cache pada peramban dan kunjungi situs pengguna kembali dan ikon website pasti sudah bisa muncul. Kalau masih tidak muncul, silakan gunakan perangkat lain misalnya ponsel.
Dan apabila website pengguna adalah WordPress dan memakai plugin untuk meringankan situs seperti W3 Total Cache atau WP Super Cache, sebaiknya hapus cache tersebut untuk melihat hasil favicon ini.
Semoga bermanfaat dan Selamat mencoba