XMLHttpRequest atau biasa disingkat XHR adalah suatu proses yang melakukan pemanggilan dari form ke suatu objek antara browser dan server. Terkadang tak hanya form saja dan banyak jenis lainnya, tapi secara keseluruhan metodenya dilakukan melalui javascript.
Contohnya seperti form yang memakai pemanggilan AJAX tapi memakai XMLHttpRequest, atau sederhananya lagi adalah proses latar belakang yang mana metode ini hanya mengambil output tanpa mengganti halaman yang sedang diakses. Selengkapnya mengenai XHR silakan masuk ke situs WikiPedia.
Biasanya seorang developer memerlukan testing untuk mengetahui proses XHR pada situsnya bekerja dengan baik atau tidak sama sekali. Jika pun tidak bekerja pasti bisa diatasi pada saat itu juga dan melihat hasilnya lagi.
Baca juga: Cara Melanjutkan Download Apabila Link Kadaluarsa di IDM
Mengirim Ulang Proses XHR
Kurang lebih ada 2 tehnik yang akan Saya bagikan. Ini termasuk mudah dan pengguna dapat memilih mana saja yang dirasa paling mudah. Sebenarnya ada banyak cara, tapi Saya rasa kedua cara ini sudah paling mudah dan praktis.
Mengulangi proses XHR ini sama halnya seperti mengirim ulang HTTP Response dengan metode yang ada. Bisa GET, POST, PUT, dan lain-lain. Sedangkan pada javascript biasanya hanya memakai GET atau POST saja dan yang perlu didapatkan adalah pesan pada headernya.
Menyalin ke Bentuk Pemanggilan cURL dengan Chrome
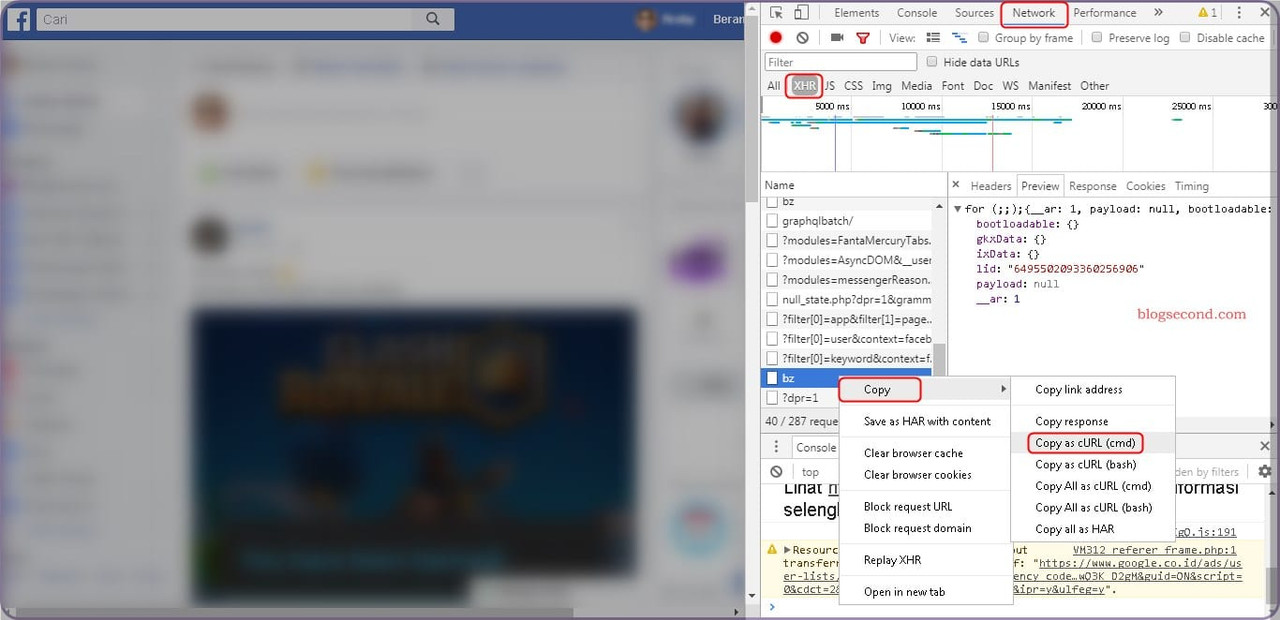
Fitur untuk menyalin ini sudah ada di kebanyakan peramban populer. Tapi jika pengguna menggunakan browser Chrome pastikan telah mengaktifkan modus developer. Jadi ketika di halaman target, pengguna bisa menekan tombol CTRL + SHIFT + I. Maka akan muncul jendela disampingnya. Pilih tab bernama Network.

Disini pengguna cukup memilih opsi XHR dan setelah itu silakan menunggu proses XHR datang dan cukup klik kanan. Pilih lagi Copy => Copy as cURL (cmd). Sekarang pengguna sudah mendapatkan kode perintah cURL dan siap untuk dialihkan dan dikirimkan ulang.
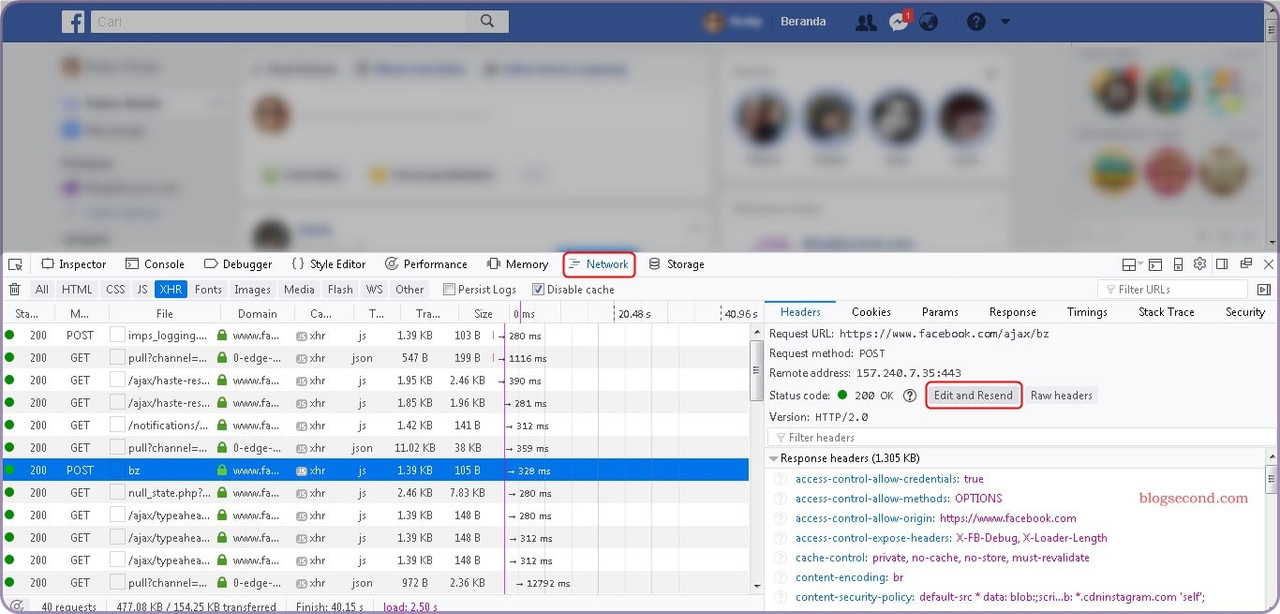
Mengedit dan Mengirimkan Ulang dengan Firefox
Saya akui bahwa peramban Firefox adalah satu-satunya peramban yang memiliki fitur paling banyak untuk developer. Selain itu pada fitur untuk menampilkan XHR juga bisa dialihkan kembali sehingga tidak perlu memakai bantuan cURL.

Tata cara awal sama seperti diatas, akan tetapi pada saat klik kanan dibagian XHR, pengguna akan menemukan opsi bernama Edit and Resend. Dibagian inilah pengguna dapat mengalihkan segalanya dengan sangat mudah.
Kesimpulan
Saya lebih memilih cara memakai Firefox karena lebih praktis. Karena memakai cURL terdapat sedikit masalah, yakni pada cookies. Sedangkan pada Firefox langsung bisa mengirimkan cookies saat ini.
Secara keseluruhan, pengguna pasti hanya ingin mengambil output yang didapatkan ketika mengirimkan ulang XHR ini. Entah untuk pengamanan website atau hanya ingin mencoba-cobanya saja. Apabila ada yang ingin ditanyakan, silakan berkomentar.
Semoga bermanfaat dan Selamat mencoba